Oi amores, tudo bem?
Fazia muito tempo que eu não aparecia por aqui. Mas em um outro post eu explico tudo para vocês!
Bom, vou começar aqui no blog uma nova série de postagens que podem até virar vídeos caso vocês prefiram.
Geralmente sempre me perguntam como eu fiz o layout do meu blog, e me pedem muitas ajudas, por esse motivo resolvi mostrar para vocês algumas coisas básicas para ter um blog bonito e de qualidade, sem ter que usar os layouts free ( que por sinal são lindos, mas todo mundo usa), né?!
Vamos deixar a preguiça de lado e vamos usar a criatividade! O nosso layout tem que ser a nossa cara e para isso você só vai precisar de paciência, dedicação e tempo! Mas todo mundo da um jeitinho,né?! Então vamos lá aprender?
Como personalizar um template do blogger PART I
Aperta o play na sua música favorita e mão na massa!
Vou começar realmente por uma parte um pouco mais avançada, mas em um outro post eu posso explicar desde o início, onde baixar um tamplate totalmente sem nada, como mudar as colunas, como adicionar várias coisas, então fiquem ligadas no próximo post. Enfim! Se a gente começar pela parte superior de nosso blog, muita coisa já vai estar andada, pois ele é o que mais chama a atenção do público.
No meu caso pensei em algo totalmente clean, era essa a ideia que eu realmente queria.
Bom para adicionar essa parte superior totalmente a sua cara, você vai precisar começar a fazer o seu tamplate, pois em muitos layouts free não existe a possibilidade de fazer esse tipo de mudanças.
Que programa usar?
Isso realmente vai do seu critério, se você está acostumada a usar o photoshop sempre, pode fazer por lá. Mas vou ensinar em um programa super comum e que todo mundo consegue usar! É super fácil e é free.
Para fazer a minha parte superior usei o PHOTOSCAPE , todo mundo conhece né? Se não, clique aqui e baixe !
Bom, então após baixar ou abrir o photoscape é hora de usar sua criatividade.
Então, após iniciar a tela do Photoscape, clique em MENU e depois em NOVA FOTO.
Eu usei por exemplo esse tamanho para criar a foto, acho um tamanho ok de se trabalhar! Depende muito do que você quer, então vá testando o que você realmente procura! Não se prendam à esses números.
Um fundo será criado para você usar sua imaginação, você pode escolher também a cor do fundo, prefira o branco, caso queira por por cima alguma imagem para criar um fundo mais bonito como por exemplo algum BACKGROUND.
Agora é hora de você começar a salvar tudo o que você vai usar, então procure as imagens que lhe agradem.
PS: Para uma imagem ficar "transparente"e você poder colocar ela em cima de tudo sem ter uma cor no fundo, vocês precisam de imagens em PNG. Caso não achem é fácil de transformá-las em PNG, basta na hora de salvar colocar como PNG, caso não tenha essa opção, vou dar uma opção rápida também!
Baixem o PHOTO FILTRE , outra ferramenta super simples mas que te ajuda muito nesse caso. Então se você já sabe fazer essa parte, pula !!!
Abra o Photo Filtre, abra a imagem que deseja.
Clique onde está o círculo.
Abrirá essa caixinha. Vocês podem ver que na opção COLOR, está a cor do fundo da minha imagem, caso o fundo da sua imagem não seja branco, basta passar o mouse por cima do fundo da sua imagem e clicar que automaticamente aparecerá a cor. Depois clique em Ok!
O fundo da sua imagem ficará igual o da foto, então basta fechar o programa que aparecerá a opção de salvar, ou clique na opção no topo da tela para salvar. Fica a seu critério. Pronto sua imagem estará "transparente".
Após você salvar todas as suas imagens, colocá-las em PNG, basta começar a montar parte do seu layout. Vamos voltar ao PhotoScape?
Depois que você fizer o procedimento que expliquei anteriormente de criar uma imagem, você terá na parte inferior do PhotoScape, algumas opções, vamos trabalhar apenas na aba OBJETO!
Vejam que existem várias ferramentas e é tudo muito simples! Bem parecido com o PAINT , tenho certeza que você não terá dificuldades, mas vamos lá!
Vejam que circulei dois lugares, são os mais importantes para a gente! O círculo vermelho é o de texto, ou seja, onde você vai adicionar o nome do seu blog ou algo do tipo.
O círculo preto é onde você vai escolher as imagens que eu disse que preferencialmente deveriam estar em PNG, lembram?
Comecei pelo texto, cliquei no "T", abre a caixa de texto, você então digita seu texto, há a possibilidade de mudar a cor/fonte/ tamanho.
Após colocar o texto que escolhi, vou começar a colocar as imagens, clicando na opção de fotos que circulei acima!
Adicione as imagens e coloque sua criatividade em ação!
Vamos usar esse como teste! Mas use a sua criatividade! Procure ideias!
Bom, feito isso agora é hora de mapear tudo isso, para quando um leitor clicar ser direcionado para aquilo que deseja.
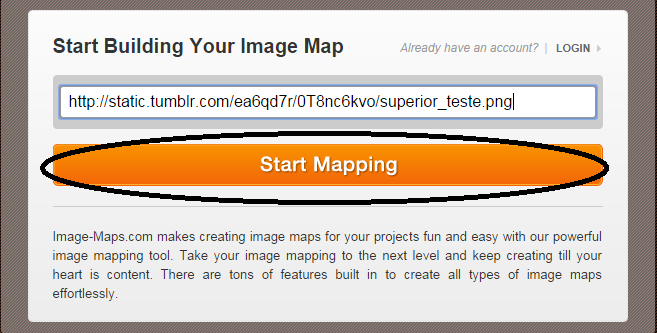
Então vamos para este site! Quando abrir, na caixinha, você vai precisar colocar a imagem que acabou de criar, mas não é simplesmente colocar. Você precisa primeiro hospedar a imagem. O lugar que sempre uso pois é super fácil é o tumblr, mas você pode usar qualquer site que dê para hospedar, caso prefira o tumblr ( não precisa ter conta lá), clique aqui. E aí é fácil é só escolher o arquivo e clicar em Upload File, que ele vai te gerar um link. Copie o link que vai aparecer na parte de baixo e abre o site do Image-maps que citei acima.
Clique em Start Mapping.
Clique no local indicado pelo círculo.
Após esse passo sua imagem vai aparecer para começar o mapeamento. Agora estamos na reta final! Antes de começarmos a mapear temos que criar as páginas que seus leitores serão direcionados, certo?
Essa é a parte mais fácil, então no blogger mesmo, procure por páginas.
Clica e você vai fazer como se fosse um post! Depois clique em publicar normalmente, agora você está pronta para mapear seu layout. Vamos lá para o Image-maps.
Assim que você passar o mouse por exemplo por cima da palavra HOME, aparecerá uma cruz, clique com o lado esquerdo do mouse e depois siga a instrução da foto.
Aparecerá essa caixinha, onde está circulado você colocará o link da página que criou aqui no blogger, como disse que deveria criar, após clique em SAVE.
Faça isso em todas as palavras que você deseja que seus leitores sejam redirecionados. Lembrando que você pode colocar os ícones das redes sociais e fazer esse mapeamento! Fica bastante legal também. Após terminar...
Quando terminar de mapear todo o seu layout, clique novamente com o botão esquerdo em qualquer parte da página e clique na opção circulada.
Quando abrir a caixa, clique na opção circulada.
Desça a página até o final e procure pelo código da caixa "HTML IMAGE MAP CODE", não copie o outro. Copie esse código e pronto, agora é só colocar ele no seu layout que está no blogger.
No caso do meu layout eu colei o código aqui.
Como podem ver o meu código está entre o <body> .
E pronto! Você concluiu essa parte. Simples, né?!
No próximo post vou ensinar a instalar a template e essa parte superior ficará mais fácil de ser instalada, mas vale a pena tentar fazer e começar a montar seu próprio layout.
Acho que consegui explicar tudo, né?! Fiz com muito carinho e nos mínimos detalhes, se esqueci de algo, me mandem nos comentários que explico! Fiquem ligadas que o próximo post está imperdível! Vocês vão gostar, tenho certeza. E se quiserem posso fazer esse post em vídeo para facilitar a vida de vocês! Um super beijo e desculpem pelo tamanho do post! ♥♥
























1 Comment:
MT legal seu post gostei muito
Postar um comentário
Deixe seu comentário! Vou adorar ler ♥